dsweddd2016-09-24 10:39
safari浏览器是苹果推出的一款浏览器, 对于网页制作者来说,必须学会网页的调试,safari浏览器同样有调试功能,但比chrome和火狐浏览器复杂一些,不过也有掌握的必要。

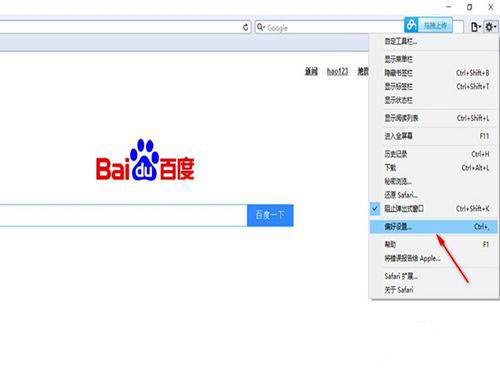
打开safari浏览器,右上角打开设置菜单,然后选择偏好设置。

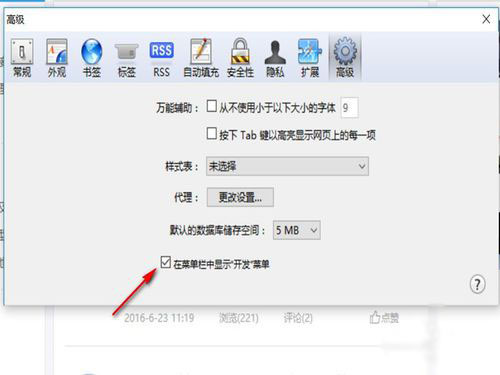
在偏好设置界面中,选择“高级”选项,然后把【在菜单中显示“开发”菜单】勾选。

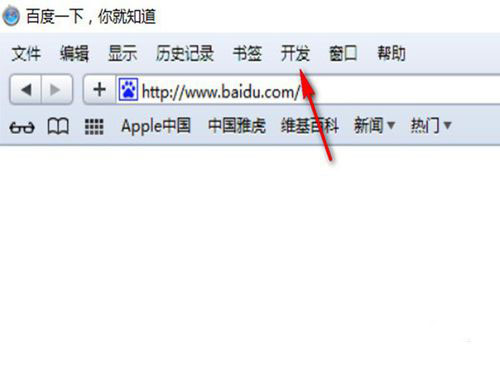
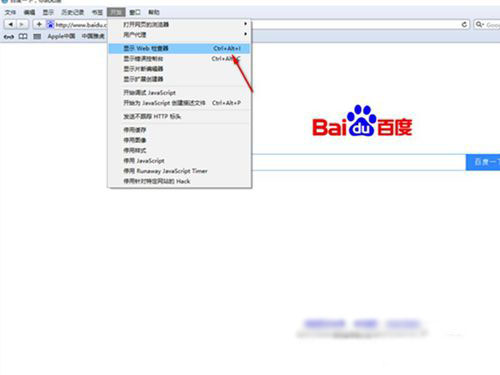
然后在浏览器页面中按f10可以看到开发选项。

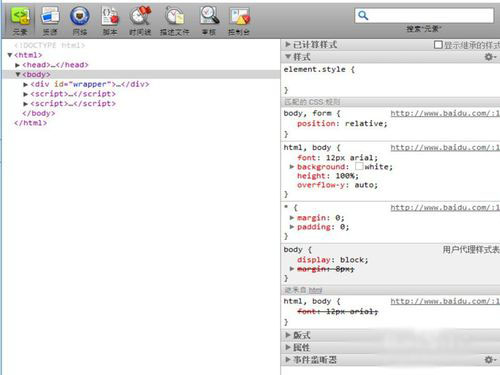
我们可以选择“显示web检查器”,这个选项就跟chrome浏览器的代码元素审核差不多。

看到css后可以进行修改增加或删除。

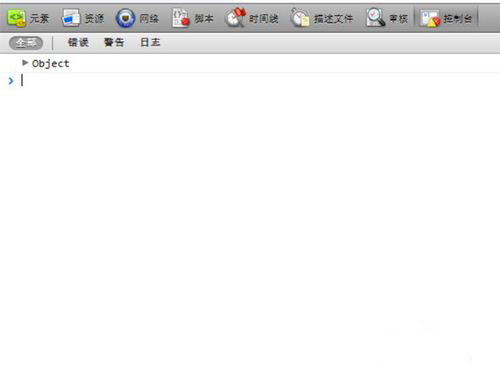
点击资源选项可以看到js,包括js错误等信息。

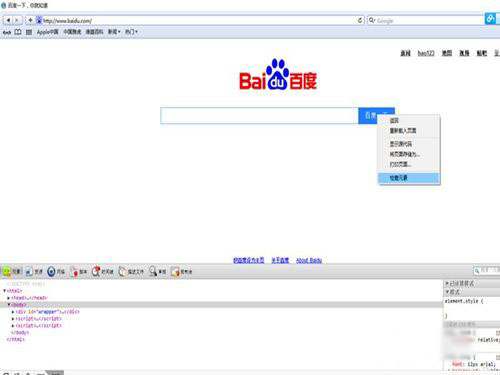
也可以直接对页面中的某个位置进行开发,右键选择“检查元素”就进入开发者模式了。